型雕 是什么?
- 视觉设计 :不局限于绘制基本图形,更提供丰富的对象模版与页面模版,以快速生成。
- 交互演示 :不局限于死板的页面跳转,事件与响应,状态与传参,让灵感无限可能。
- 虚拟现实 :由数据驱动、硬件驱动,无限接近真实
型雕 的主页是 http://xpage.pgang.cn,并已经发布到 苹果商店 。
我们致力于将 型雕 打造为史上最能满足您需要的移动设计软件。如果您有任何建议或意见,请直接告诉我们。我们将回复每一封反馈邮件。
目录
快速开始
在 型雕 中,可以通过两种方式来轻松创建应用原型 :
高仿真原型
- 创建原型项目,为该原型创建一些页面。
- 为这些页面插入视觉对象,并调整它们,直到满意。
- 完成视觉设计后,为需要参与交互的对象指定适当的链接目标页面和转场特效。
纸绘原型
- 先用笔在纸上绘制原型。
- 拍照,将它们导入到原型中。
- 选择适当的页面位置,插入一些不可见的“热点”对象,为这些对象指定适当的链接目标页面和转场特效。
原型项目
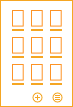
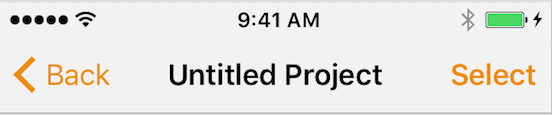
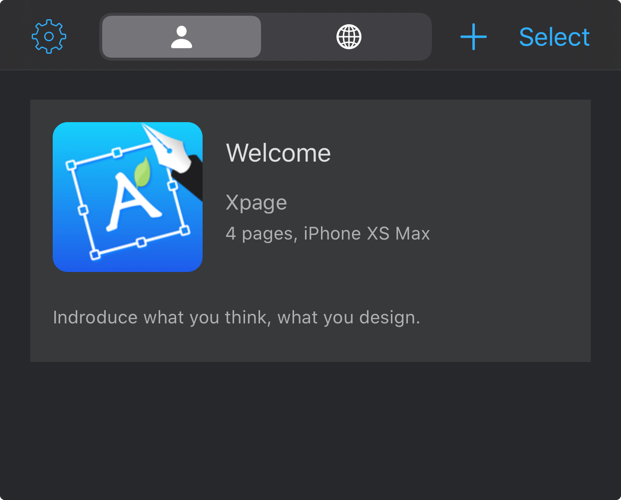
在 型雕 中,每一个 App 原型都对应于一个项目,两者含义相同。型雕 的起始界面展示了当前包含的所有 App 原型,包括这些原型的名称、图标、详细描述、所包含的页面数等信息。
![]()
您的所有App原型都位于 本地 区域中。点击任意一个“App原型”,即可打开并编辑该项目。
而 发现 区域则展示了在社区中分享的App原型。目前,可以查看和演示社区分享的App原型,但不可进行编辑。
创建新项目
在原型项目集合界面,点击屏幕右上角的 ➕ 按钮,创建一个新的应用原型项目。
您可以创建一个全新的 空白项目 ,也可以选择 导入项目模版,利用项目模版来创建新项目。
选择设计机型
型雕中,每一个设计稿都针对一个具体的物理机型进行设计。型雕 支持跨越不同设备来设计、预览您的应用原型,即使这些设备具有不同的屏幕分辨率。
一些 iPhone 或 iPad 装备有高分辨率屏幕。我们可以在这些设备上设计或者预览为较低分辨率机型设计的应用原型。反之,无法在较低分辨率设备上使用为较高分辨率设计的原型。建议为您的原型选用较低的设计分辨率,从而可以在更多机型上预览。一旦选定,无法修改。
为新创建的原型选择一个合适的机型来作为设计目标。
- 在创建 新的空白项目 时,可指定任何设备作为设计机型,只要其屏幕分辨率不高于您的当前设备即可。
- 在利用 项目模版 来创建新项目时,也可指定设计机型,除非该项目模版已经指定了设计机型。
跨机型使用时的限制
您虽然可以在高分辨率机型上编辑或预览为低分辨率机型所设计的应用原型,但会存在一些限制:
- 型雕 使用了系统原生的 状态条对象。因此,系统状态条会始终出现在物理机型的相应位置,而不是出现在(虚拟)设计机型的相应位置。
- 型雕 使用了系统原生的 标签栏(TabBar) 对象。在 iPad 上编辑或预览为 iPhone 设计的应用原型时,标签栏对象的各个选项会按照 iPad 样式显示(即图标与文字水平排列),而不是按 iPhone 样式显示(即图标与文字垂直排列)。
- 当使用 全屏视频播放功能 时,视频会充满物理机器的屏幕,而不是仅仅充满设计机型的虚拟屏幕。
页面集合
 项目视图显示了此项目所包含的“页面”。
项目视图显示了此项目所包含的“页面”。
在 型雕 中, 经常会遇到术语“页面”。“页面”类似于绘画类工具(比如 Sketch )中的“画板”或者“画”。
点击任意一幅“页面”,打开它,进行编辑。
页面排序
在查看项目的页面集合时,您可以随意 拖动 页面,以改变它们的排列顺序。
新建页面
![]()
点击界面右上方的 ➕ 按钮,创建一个新页面,任您发挥灵感。在新建一个页面时,可以直接创建一个新的 空白 页面,也可以 复制一个已有的页面 。而当选择创建新的空白页面时,需要进一步指定该页面的页面方向。
重命名页面
打开项目的页面集合,点击每个页面的缩略图下方的页面名称,可以修改页面名称。

删除页面

在多选模式中,点击页面的缩略图就可以选中(或取消选中)一个或多个页面。 选中页面后,你可以批量操作它们。比如,点击 删除 按钮即可删除所有被选中的页面。
点击 取消 可以退出多选模式。
项目详情
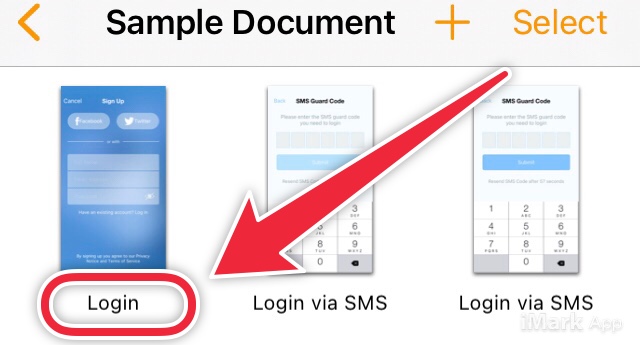
![]() 在 页面集合 界面,点击 更多 按钮,可以进入 项目详情 界面。在这里,你可以查看和编辑项目的详细信息, 导出 和 分享 项目。
在 页面集合 界面,点击 更多 按钮,可以进入 项目详情 界面。在这里,你可以查看和编辑项目的详细信息, 导出 和 分享 项目。
演示您的项目
开始演示
![]()
打开原型界面,点击界面左下方的 播放 按钮,以演示这个原型文稿。
通常,原型文稿将以全屏模式演示,除非您设定的画布尺寸比演示所用设备的实际屏幕尺寸更小。
投屏到 Mac
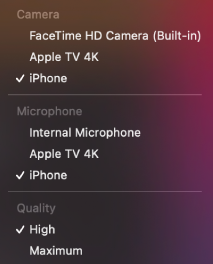
使用 Mac 系统自带的 QuickTime Player,可以将 iPhone / iPad 投屏到 Mac。
- 使用 USB 线缆将 iPhone 和 Mac 相连;
- 在 Mac 上打开 QuickTime Player;
- 在 QuickTime Player 菜单栏 > 文件 > 新建影片录制,点击红色的录制按钮旁边的小箭头,选择 视频来源 为 iPhone,就可以将 iPhone 屏幕投屏到 Mac 上了;

退出演示
![]()
如果您想退出演示模式,可以使用 捏合手势 ,或者同时使用 三只手指点击 屏幕。当页面未使用”摇晃设备”事件以触发动作时,也可以使用 摇动以退出 。
导出/导入原型
添加到主屏幕
我们设计好一个原型后,可以使用 型雕 将这个原型添加到设备的主屏幕上,让它们看起来像是一个真正的应用,可以直接点击运行。
自从 iOS 13 发布后,使用 iOS 自带的 快捷指令 应用来将设计原型添加到主屏幕:

准备好原型
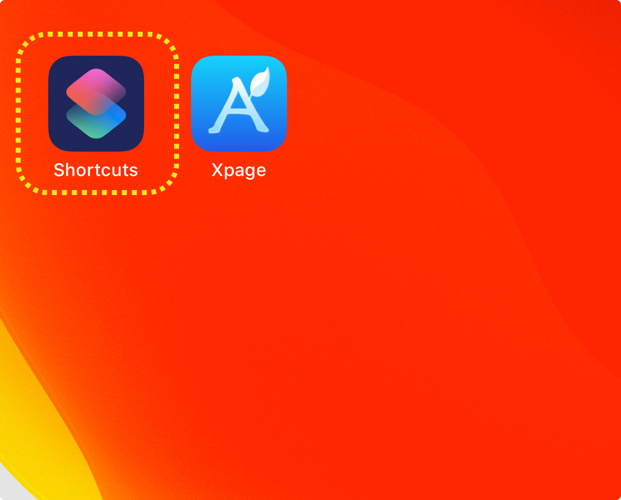
假设我们已经设计了一个叫做 欢迎 的原型。现在让我们为它在 主屏幕 上创建一个快捷方式。

打开 快捷指令
返回 设备主屏幕,然后运行 快捷指令 应用。

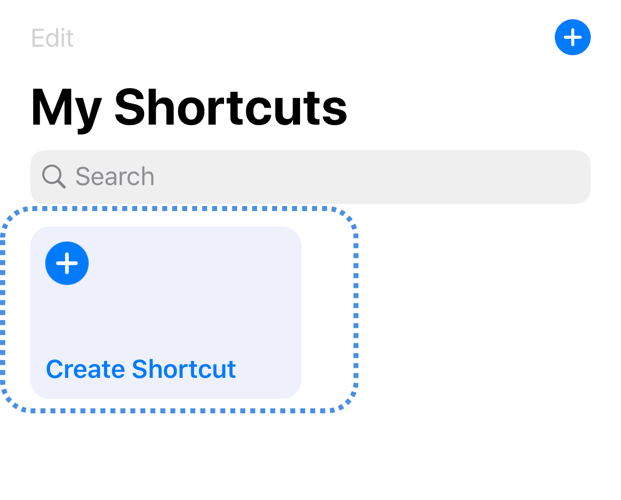
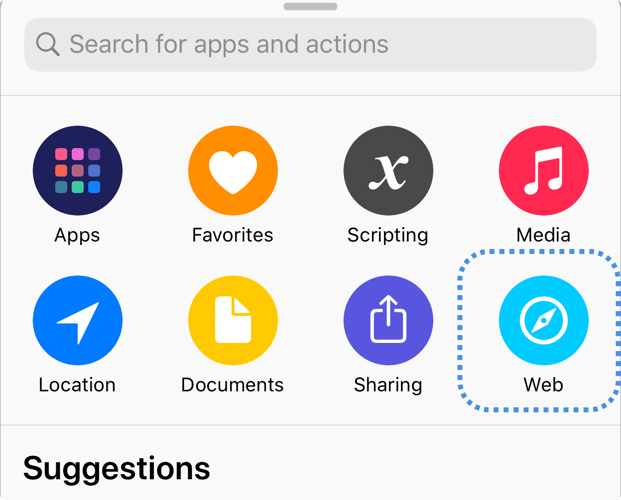
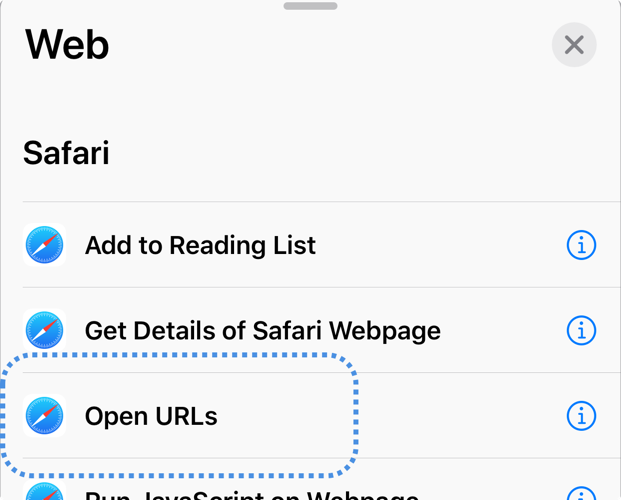
在 快捷指令 应用中,点击 创建快捷指令,并为它添加一条操作:新建 > 网页 > Safari 浏览器 > 打开 URL。



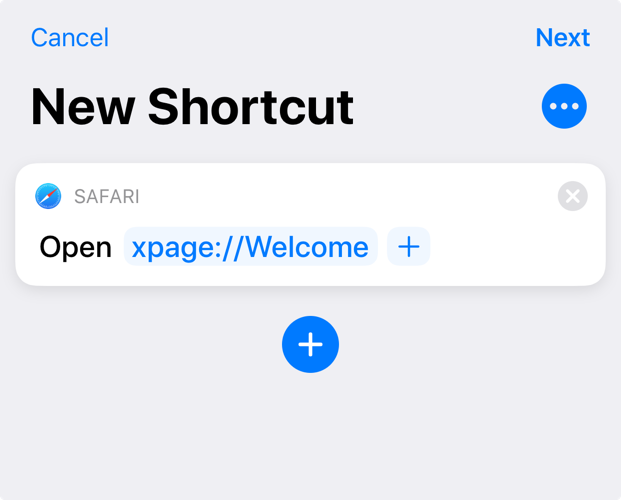
在 打开 URL 操作中,填写 URL 为 xpage://原型名称。其中,原型名称为所希望自动打开的原型设计文档的名称。

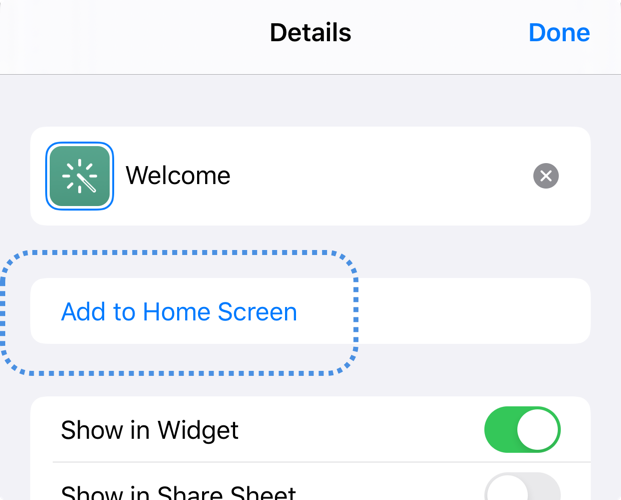
点击 更多 > 添加到主屏幕,编辑 主屏幕名称 和 图标,然后点击 添加 。

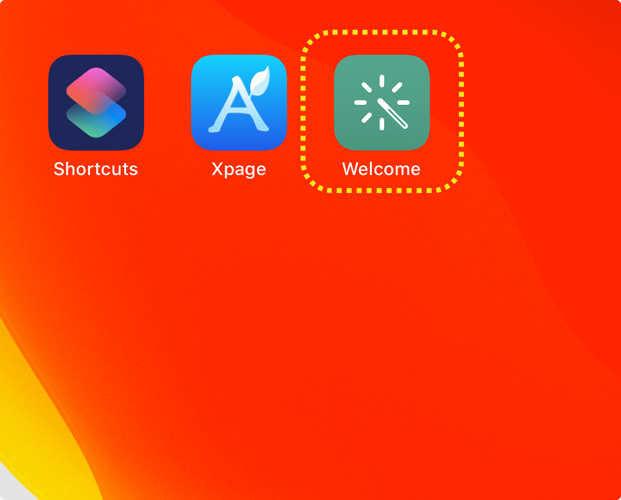
现在,一个新的图标将出现在设备主屏幕上。在设备主屏幕上点击这个原型图标,会启动 型雕 ,并自动演示所指定的原型文档。

导出原型
进入 项目详情 界面,点击左上方的 分享 按钮,选择如下选项:
- 发布
通过邮件形式将设计原型发布到 型雕公共社区,分享给所有人。在发布原型时,可选择 仅供演示 ,或者 可下载 。若选择“可下载”,则发布的原型不但可以供其他用户演示,还可下载到本地进行使用。
- 型雕
将项目导出为 型雕 专有格式,并以各种方式分享。
- 图片
将项目所包含的所有页面导出为图片,并以各种方式分享。
导入原型
从 文件 中导入
打开 文件 应用, 选择所需导入的原型文档,然后再选择 复制到 型雕。
从 邮件 中导入
如需导入通过邮件分享的项目文档, 请启动 邮件 应用,打开含有文档的邮件,点击邮件附件中的原型,并选择 拷贝到型雕 。这时,会唤起 型雕,并将原型导入到 型雕 中。被导入的原型将出现在 本地 项目栏中,并可进行编辑、演示与分享,正如其它本地项目一样。
仅单向导入成功?
有时候,一台设备可以正确导入另一台设备所导出的原型文档,但反之不可。这可能是因为:
- 这两台设备上所安装的应用版本不一致,导致旧版本应用无法识别新版本应用所生成的文档。此时,建议将应用升级到最新版本。
- 这两台设备上所安装的iOS版本不一致,导致这两台设备上虽然都是“最新”应用版本,但实际上不一致。
页面编辑器
在编辑页面时,型雕 采用全屏编辑模式。因此,初次接触 型雕 的您可能会不知道如何唤出菜单。其实很简单,在全屏页面编辑模式下,型雕 具有两种菜单,分别是 左侧滑菜单(对象面板) 、 以及 双指点击所触发的菜单(页面菜单) 。对象面板(左侧滑)
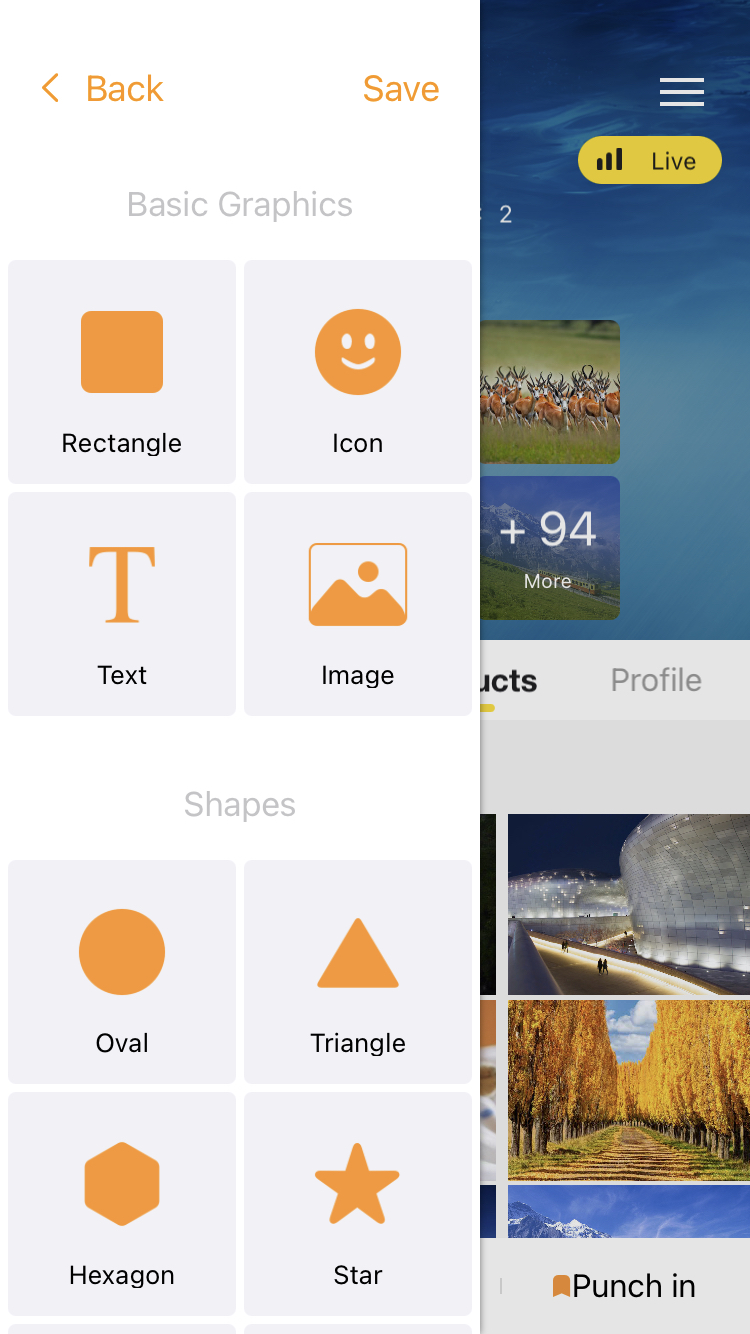
对象面板,又称为控件面板,列出了 型雕 提供的或用户自定义的各种对象(控件)。点击面板上的对象,将其插入页面中。
使用单指或双指,在屏幕左边缘向右划动,滑出左侧边栏菜单,即 对象面板 。
- 当有任何对象被选中时,单指手势将被暂时禁用,直到不再有对象被选中。
- 双指手势始终可用。

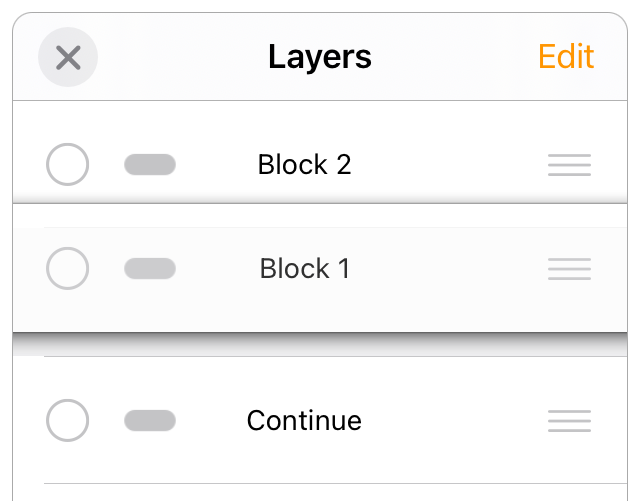
对象列表
对象列表,又被称为 图层列表,直观地显示了对象所在的图层。图层列表按图层顺序列出了页面中的所有对象。位于首行的对象会被显示在最顶层(最接近人眼)。位于尾行的对象会被显示在最底层(最靠近屏幕)。

选择,锁定,隐藏,改名,组合
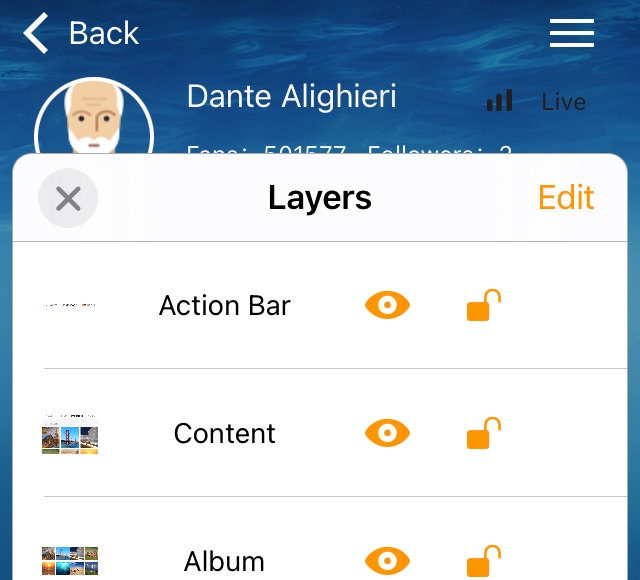
当页面中包含了大量密集、相邻、甚至重叠的对象时,或者这些对象不可见或者完全透明时,通常难以使用手指直接选中它们。此时,可以通过 对象列表 来快速操作:
- 点击 缩略图/图标 ,选中对象,并弹出编辑菜单。
- 点击 对象名称 ,给对象命名或重新命名,可以起到注释的作用。
- 点击 👁 ,隐藏对象,再次点击将解除隐藏状态。
- 点击 🔒 ,锁定对象,再次点击将解除锁定状态
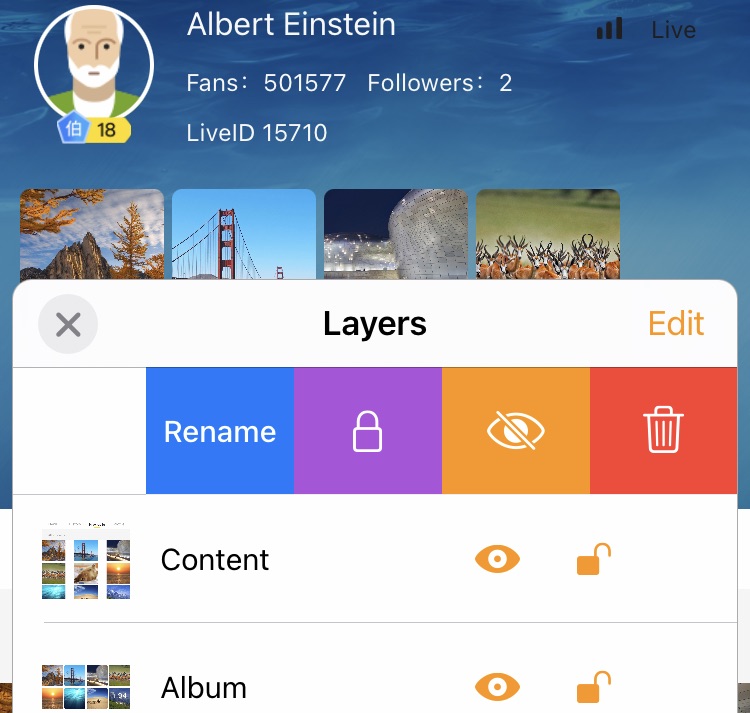
从右向左滑动手指,以唤出位于该行右侧的上下文菜单。

在图层间移动、组合、删除
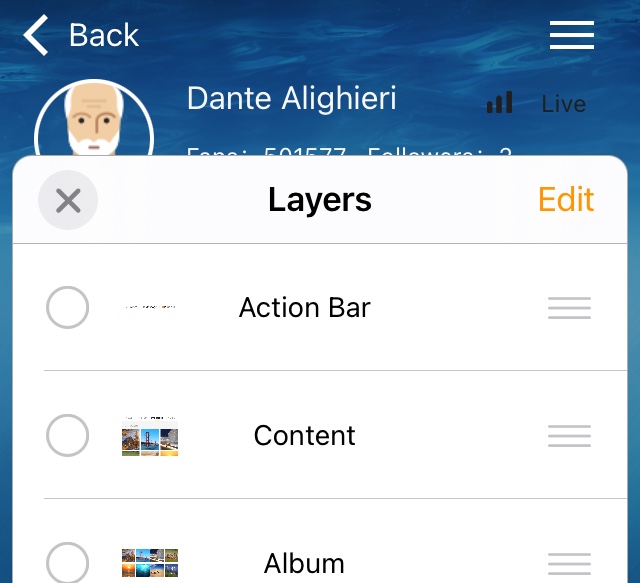
点击图层列表右上方的 编辑 按钮,进入编辑模式。在此模式下,可以迅速而直观地在图层间移动对象。此时,每个对象所在行的右侧会出现一个 ![]() 图标。拖动这个图标,可以迅速地在图层间移动对象。此模式下也可允许同时选中多个对象,并进行组合、删除等操作。
图标。拖动这个图标,可以迅速地在图层间移动对象。此模式下也可允许同时选中多个对象,并进行组合、删除等操作。

对象菜单
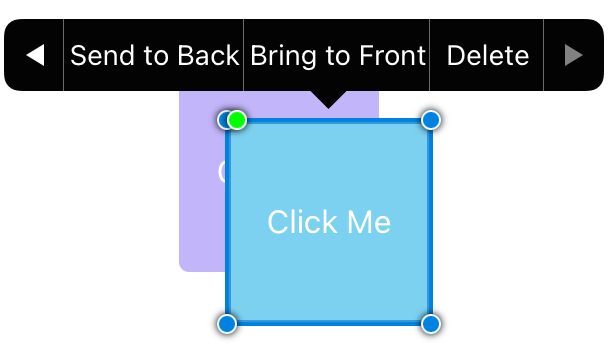
对象菜单,又称对象的编辑菜单。轻点对象,会弹出一个指向该对象的跟随式菜单,称为对象菜单,用以编辑该对象。其中,最重要的选项有:
对象属性编辑器
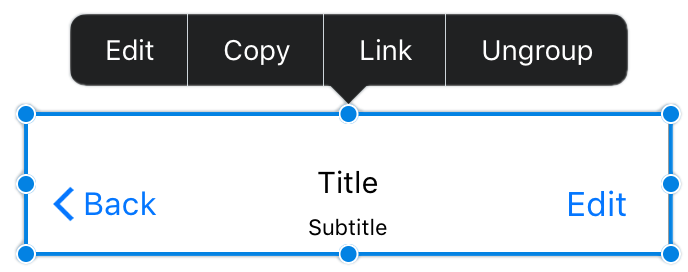
轻点对象,会弹出一个指向该对象的跟随式菜单。点击该菜单上的 编辑 ,唤出属性编辑器。
属性编辑器让您可以调整当前对象的属性。在属性编辑器中,属性被划分为多个属性区。不同类型的对象具有不同的属性区。
单击对象,弹出 跟随式菜单。点击 编辑 菜单项,将会唤出 属性编辑器 。
与基于拖拽的、快速而粗放的 快速编辑 不同,属性编辑器用于精确地控制对象的属性。
对象动作编辑器
轻点对象,会弹出一个指向该对象的跟随式菜单。点击该菜单上的 动作 ,唤出动作编辑器。
偏好设置
您可以更改 偏好设置 来自定义页面编辑器的样式和行为,以更好地适配您的使用习惯。
若要更改 偏好设置,同时使用两只手指触击屏幕,唤出菜单。然后点击菜单上的 偏好设置 。
手势
手势对于在 iPhone 或 iPad 上使用 型雕 编辑或演示应用原型必不可少。您需要了解下面的手势:
编辑手势
在编辑页面时,我们可以使用如下手势:
- 单指手势
- 单击一个对象:选中或取消选中此对象。
- 单指按住对象不放,并移动手指: 拖动单个对象。
- 单击空白处: 取消选择。如果曾进行 拷贝 操作,则会弹出含有 粘贴 选项的菜单。
- 单指按住空白处不放,并移动手指: “框选”多个对象。
- 从屏幕左侧边缘向右划动手指: 弹出左侧菜单。
- 双指手势
- 双指点击: 弹出菜单。

- 双指点击: 弹出菜单。
- 三指手势
- 三指点击: 弹出顶部菜单,可撤销上一步操作。
- 三指划动: 左划撤销,右划重做。
- 三指捏合: 当手指张开时,粘贴被拷贝的文本或对象。
- 摇动设备: 撤销上一步操作。(提示💡:停止摇晃你的 iPad !在 iPad 上,使用三指手势来撤销。)

演示手势
在演示原型时,我们可以使用如下手势:
- 单击:如果点击位置是热区(含有效链接),则进行跳转。如果点击位置不含对象,或者该对象不含有效的链接属性,则提示页面中的热区位置。
- 三指点击:退出演示模式。
- 双指捏合:退出演示模式。

- 摇动设备:退出演示模式。注意!仅限于页面中未使用“摇晃设备”事件以触发动作时,比如,”摇晃设备以触发页面跳转”。

对象基础
对象是指可放置在页面上的任何东西,包括图像(照片)、文本框、形状、表格和图表。
选择
单选 - 单击
在 型雕 中,单击页面中的对象,可以选中它。当一个对象已被选中,再次点击它,可以取消它的选中状态。另外,也可以通过点击页面空白处的方式来取消已有的选择。
单选 - 图层列表
如果对象透明、不可见、重叠,那么就需要使用强大的 图层列表 了。在图层列表中,单击对象所在行的缩略图/图标(位于行首),可以轻松的选中它,并弹出编辑菜单。
多选 - 逐一选择
逐一单击对象,并将对象加入选择。
- 将对象加入选择集合:点击任意对象,会将该对象加入当前集合。
- 将对象移出选中集合:再次点击已经在集合中的对象,会将该对象移出集合。
多选 - 框选
按住屏幕的空白区域不放,然后拖移,画出一个矩形框。在这个框内的所有对象都将被选中(除了被锁定的对象外)。

多选 - 使用对象列表
使用 对象列表 ,并开启 多选 选项来同时选中多个对象。
取消已有的选择
可以通过点击页面空白处的方式来取消已有的选择。”从屏幕左侧边缘向右滑动手指以弹出侧边菜单“的操作也会撤销所有的选中状态。
移动
拖动对象
按住对象不放,并拖动它,快速改变其位置。

在拖动过程中,对象会临时变成半透明状态,直到拖动结束。

自动对齐
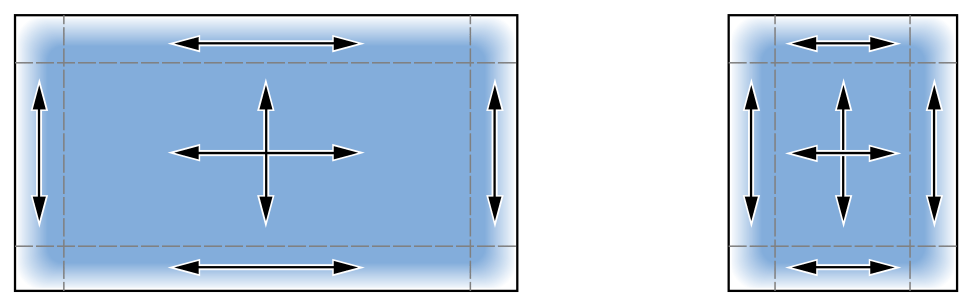
在拖动过程中, 型雕 支持多种自动对齐,配合以 网格线 系统,极大地简化了对齐操作。包括:

- 五条特殊设计的 磁性线 -- 让对象方便地吸附到移动应用中的常见场景位置。
- 边界对齐 -- 让对象自动吸附到屏幕边界。
- 相对对齐 -- 让对象自动吸附到临近的对象。
精确移动
型雕 也可以微调对象位置,并可精确到以像素为单位。这通过 属性编辑器 来实现。这在对象尺寸较小,或者页面对象密集时,非常实用。
对齐与分布
水平对齐与垂直对齐您可以使对象相对于彼此对齐,让它们沿着垂直轴或水平轴排成一排。
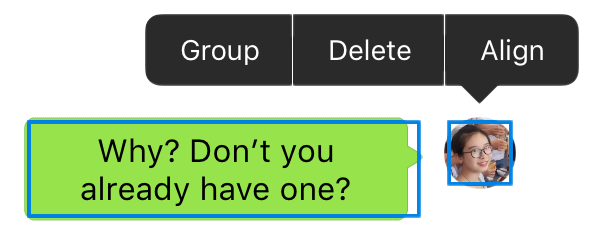
- 选中多个对象,弹出跟随式菜单。
- 点击菜单项“对齐”。
- 选择一个对齐选项。
对象将与最靠近您选择方向的对象对齐。比如,如果您将三个对象向左对齐,则最左边的对象不会移动,其它对象会向它对齐。
等间距均匀分布
您可以采用水平或垂直轴上的对象等距的方式来放置对象。
- 选中三个或者更多对象,弹出跟随式菜单。
- 点击菜单项“对齐”。
- 选择一个分布选项。
 水平均匀分布:对象在水平轴上等间距放置,且保持原有的左右关系不变。
水平均匀分布:对象在水平轴上等间距放置,且保持原有的左右关系不变。 垂直均匀分布:对象在垂直轴上等间距放置,且保持原有的上下关系不变。
垂直均匀分布:对象在垂直轴上等间距放置,且保持原有的上下关系不变。
缩放
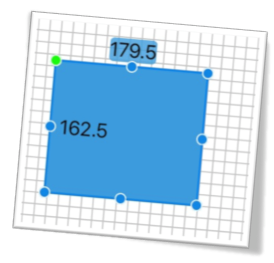
尺寸控制点
选中对象后,会出现若干控制点。其中,蓝色的是 尺寸控制点 。拖动这些控制点,可以改变对象的高度或宽度。

形状吸附
拖动 尺寸控制点 ,改变对象大小。在此过程中,当对象的形状非常接近于某些特定形状时,会自动“吸附”成该形状。其中,
- 矩形 对象会试图成为正方形。
- 椭圆 对象会试图成为正圆形。
型雕 也可以通过 属性编辑器 来微调对象尺寸,并可精确到以像素为单位。
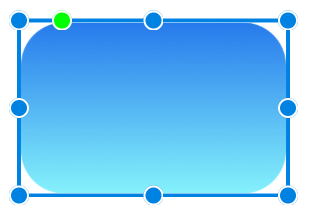
设定圆角半径
选中对象后,会出现若干控制点。其中,位于左上角有一个绿色的控制点,即是圆角半径控制点。拖动这个控制点,可以改变对象的圆角半径。

型雕 也可以通过 属性编辑器 > 圆角半径 来精确地改变对象的圆角半径。
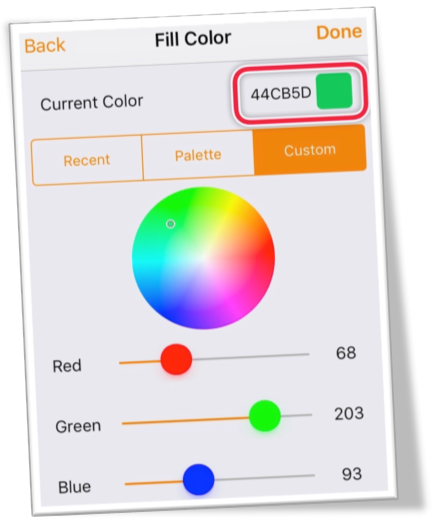
颜色
在上色时,有多种方式来指定一种颜色:

- 预定义色:点击 调色板 ,如果从内置的调色板中发现了一种心仪的颜色,点击以选取它。
- 自定义色:点击 自定义 ,使用取色器和颜色滑轨来自行定义一种全新的颜色。
- 输入数值:点击取色器中当前颜色的十六进制数值,进入编辑模式,手工输入颜色的十六进制数值。
阴影
可以给对象施加阴影,并且控制阴影的颜色、水平或垂直位移,以及模糊半径。
外阴影,通常简称阴影,在图形区域之外进行渲染。如果一个对象支持多重(外)阴影,那么可以给同一个对象施加主阴影和辅助阴影,并分别调节这些阴影的属性。
内阴影和外阴影的属性类似,但工作方式不同。内阴影在图形区域的内部进行渲染,常常用于表现凸起、凹陷等立体效果。

图层
对象都位于某一个图层上,可以任意改变对象之间的层次关系。
若要改变图层关系,最方便的方式是使用 对象列表 (又称图层列表),也可以使用 对象跟随式菜单 或者 属性编辑器 。
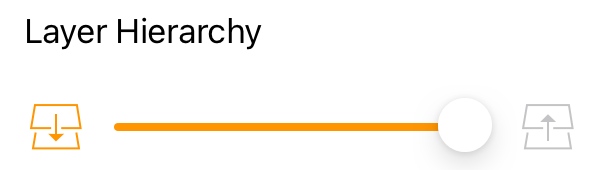
逐层移动
选中对象,以弹出跟随式菜单,点击菜单上的 编辑 > 图层。拖移滑块,直到对象被分到您想要的图层。或者,轻点两侧图标,以将所选对象移动到上一层或下一层。

移动到指定图层
唤出 对象列表 。点击 排序 进入排序模式,拖动每行中的右侧图标来改变对象的图层关系。

移动到顶层或底层
选中对象 > 跟随式菜单 > 置顶 或 置底(如果配置开启了这些菜单项),以将对象直接移动到最上层或最下层。

在演示时改变图层
如果希望在演示原型时动态地改变图层之间的叠加关系,可以参见 高级交互-改变图层 的相关部分。
锁定
我们常常需要锁定对象- 为了防止不小心移动、修改或删除对象,您可以将其锁定。
- 若希望为页面设定背景图片,然后在其上继续构建组件,又不希望这张背景图片会干扰后续操作,可以先插入一张图片对象,使其充满页面,然后锁定它。
对象锁定后,您无法以任何方式移动、删除或者修改,除非进行解锁。
如何锁定或解锁对象
- 点击对象,在弹出式菜单中选择 锁定
- 或者,唤出 对象列表,找到希望锁定的对象所在行,点击 锁定 图标,使之从🔓变为🔒。再次点击该图标,将解除其锁定状态。
拷贝与粘贴
对象的拷贝与粘贴
- 拷贝:点击页面内的对象,在弹出式菜单中选择“拷贝”,会将对象复制到粘贴板;
- 粘贴:点击页面内的对象,从弹出式菜单中选择“粘贴”,会从粘贴板复制对象到当前页面。
跨应用粘贴图片
对于图片,先在其它应用中选择 导出 > 拷贝,然后回到 型雕,点击页面空白处,从弹出式菜单中选择“粘贴”,会粘贴到当前页面作为一个新的图片对象。
文本的拷贝与粘贴
对于 文本标签,卷动文本 等文本类对象,打开其文本编辑器后,可以方便地跨应用进行文本内容的拷贝与粘贴。
撤销与重做
如需撤消页面编辑操作,可以使用如下操作方式之一:
- 三指左划/双击:同时使用三只手指向左划动屏幕,或者双击屏幕。💡 提示:停止摇晃您的 iPad,改为“三指手势”会让您更优雅一些。
- 摇晃设备:💡 提示:如果无效,请检查:iOS 14 设置 > 辅助功能 > 触控 > 摇动以撤销
导出对象
- 型雕 中的所有视觉对象都支持导出为图片。
- 将视觉对象导出为多种不同的像素分辨率:1x, 2x, 3x。
单击对象,弹出 跟随式菜单。点击 导出 菜单项,将对象导出为图片,包括其三种输出分辨率:1x, 2x, 3x,并且以多种方式进行分享 。
组合对象
对象不但可以深入定制,还可自由组合,创造出无穷无尽的带有设计者烙印的对象与模版。
组合
如需自行组合对象,可先通过“框选”或者 图层面板 选中多个对象,然后点击 组合 按钮,把它们组合成复合对象。

解除组合
选中一个组合对象,点击 解除编组,可以解除它们的编组关系,使其成为各自独立的对象。
组合对象的修改
如需修改某个组合对象的内部对象及其布局,可先临时解除组合。修改完成后,再重新组合:
- 选中该对象,点击 解除组合 按钮来解除组合
- 修改其子对象,及其布局
- 重新选中这些对象,点击 组合 按钮,把它们再次组合在一起

组合对象的交互
在进行组合后,原来的对象成为了组合对象的子对象。它们原来各自定义的 交互 属性仍然有效。
如果希望在演示模式中将组合对象作为一个整体进行交互,不仅需要在编辑模式下定义该组合对象本身的交互属性,还需要统一考虑其内部对象的交互属性。
作为一个整体,如果定义了交互属性,组合对象不(直接)支持由 点击 事件来触发交互,而其它触发手段(比如 页面出现 事件)仍然可用。如果确实希望通过点击来触发某种操作,可以通过该组合对象内部的子对象 点击 事件来间接实现。
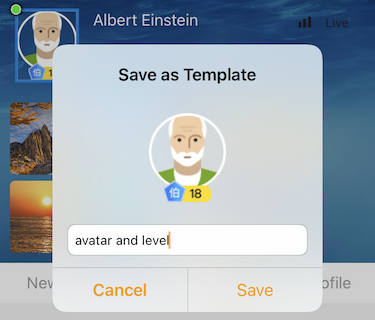
保存为模版
点击 保存为模版,会将组合对象作为用户自定义的对象模版进行保存,并使其出现在 对象面板 中的 用户控件 中,方便今后重复使用。

可以通过 偏好设置 菜单来管理这些自定义对象模版。
各种对象
文本
文本对象,又称标签,在 型雕 中用来显示单行或多行文本信息。虽然 标签 可以用来显示多行文字,但大多数情况下应让其保持简短。
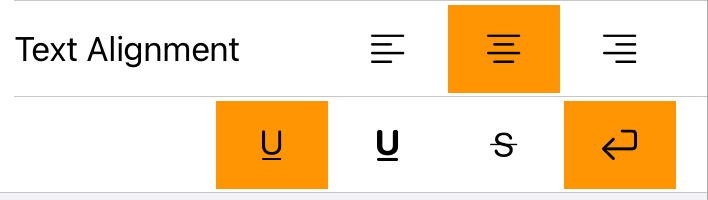
格式

![]()
单 / 双下划线
![]()
删除线
![]()
自动换行(如果尺寸足够)。
可卷动文本
可卷动文本 是一个可卷动的多行文本区域。除了文本属性外,可卷动文本还具有自身特有的一些属性。
显示滚动条
在卷动过程中,指定是否显示卷动指示器,即俗称的“滚动条”。
允许选择
指定是否可以允许(长按)选中其所显示的文本。
图片
型雕 支持独立的图片对象。同时,作为图片属性,型雕 中的很多对象也都会使用图片。

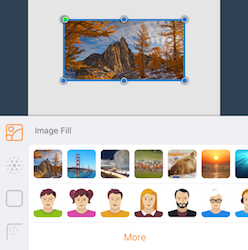
使用图片
可以通过多种方式来使用图片:
- 从内置图库中选取:型雕 内置了一些图片素材,可以随时选用。
- 从 型雕云 中选取:从 型雕云 中选取一张图片。可以通过 型雕云 > 图库 来编辑此图库。
- 文件:从 文件 应用中选取一张图片。
- 从用户相册中导入照片,或拍照:在 属性编辑器 视图中,点击 + 即可访问你的 相册 来选取图片,或者通过 相机 拍摄一张新照片。
图片绘制模式
- 拉伸:缩放图片,直至充满对象区域。
- 充满:缩放图片,直至充满对象区域,并在此过程中保持原始图片的长宽比例,从而避免图片变形。选择此选项时,会裁剪掉超出区域的部分,可能不会显示图片的一些边缘。又称为“短边优先”裁剪。
- 合适:缩放图片,直至恰好能被对象区域完整显示,并在此过程中保持原始图片的长宽比例,从而避免图片变形。又称为“长边优先”裁剪。
图片尺寸
对于 图片 对象,除了使用各种 常规方式 来改变其大小之外,还可以使用 属性编辑器 的 调整到图片内容尺寸 功能来迅速改变图片尺寸,将其调整为图片内容的真实尺寸。如果图片的尺寸超出页面的尺寸,该功能会将其尺寸限制在页面尺寸内,并保持图片的原始长、宽比例。
椭圆、三角、多边形
型雕 除了支持最常见的圆角矩形对象之外,还支持椭圆形、三角形、多边形对象。与圆角矩形对象不同,这些特殊几何图形对象既不支持圆角半径,也不支持阴影。
按钮
按钮对象由一个图标、一个标题文字,以及一个作为背景的圆角矩形(使用颜色/图片填充)这些基本元素组成。
背景图片
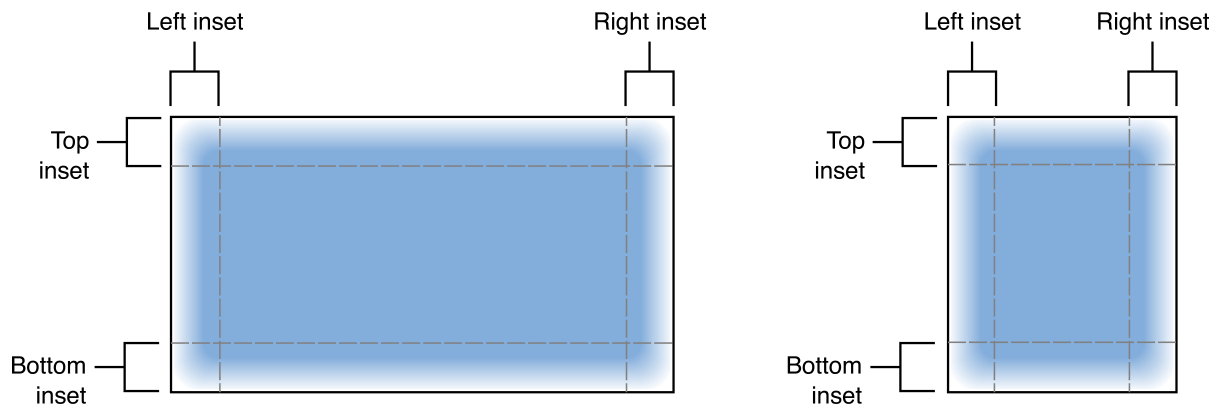
与图片对象不同,按钮对象在使用图片作为背景时,允许切割并拉伸图片的局部区域,使图片整体上毫无变形地充满整个区域。该特性非常适用于某些场景,比如作为气泡样式的对话消息。
定义 可拉伸区域 :为图片指定一个位于图片内部的矩形区域,该图片在矩形内的部分会被拉伸变形,而这个矩形区域外的部分则会保持原样。

拉伸效果

专用动作
按钮对象拥有一些专有动作:
- 设置标题: 设置标题文字的内容。
- 设置标题颜色: 设置标题文字的颜色。
状态条
型雕中并没有独立的状态条对象,而是直接使用了 iOS 系统本身的状态条。
- 这样,无论您的真实物理设备是否带有“刘海”,都能完美贴合您的设备,同时避免了“伪“状态条与系统状态条的冲突。
- 其代价是,当跨设备设计时,可能会带来一些兼容性问题。比如,当使用 iPad 设计/演示以 iPhone 为目标机型的设计稿时,系统状态条会始终位于真实设备(iPad)所在位置,而不是在设计稿中的预期位置。参见选择设计机型一节。
标签栏
根据不同的 iOS 设备机型,比如 iPhone 和 iPad,应用中的底部标签栏会呈现出不同的样式。为了自动地、完美地适配用户手里的 iOS 设备,型雕中并没有独立的底部标签栏对象,而是直接使用了 iOS 系统本身的标签栏组件。
不过这也会带来一些副作用。比如在跨机型设计或演示时,这些原生组件会根据物理机器的样式进行显示。比如,在 iPad 上设计/演示以 iPhone 为目标机型的设计稿时,标签栏会显示成为 iPad 上的样式(即图标与文字水平排列)。另一方面,当这些 iPhone 原型在 iPhone 物理机器上演示时,会正常显示为 iPhone 上的样式(即图标与文字垂直排列)。参见选择设计机型一节。
导航条
型雕中的导航条对象基于 iOS 系统原生导航条实现。
导航条对象的高度由 iOS 系统确定,不可由用户设定。如果希望自定义其高度,请使用组合式导航条对象。
播放进度标签
媒体播放进度标签 在原型需要表现媒体播放功能时十分有用而方便。在演示模式下,它的文本内容是自动生成的,会以实时显示当前正在播放的音/视频媒体的时间总长和当前播放进度,形如 SS:MM / SS:MM。数据驱动
型雕 不仅仅能绘制外观与样式,更装备强大的数据驱动引擎,让设计出的原型具有鲜活的生机。变量与绑定
型雕 引入了 变量 的概念。变量用于存储内部数据,每一个变量就是一个内部数据存储区。如果页面中的某个对象支持数据驱动引擎,则它的内容/样式可来自于一个或多个数据变量。
- 通用变量:三个通用变量,通常用于在演示中动态改变文本或数值。

- 填充变量:如果需要在演示中动态改变一个对象的填充内容(比如图片、单色或渐进色),通常先设定该对象使用 动态填充,然后在演示时动态改变填充变量的值。
变量的作用域
变量的作用域是整个项目,而不是局限在单个页面内。实际上,为了防止“跨页面传参”的副作用,我们常常在 页面出现 事件中执行动作 清除变量。
文本
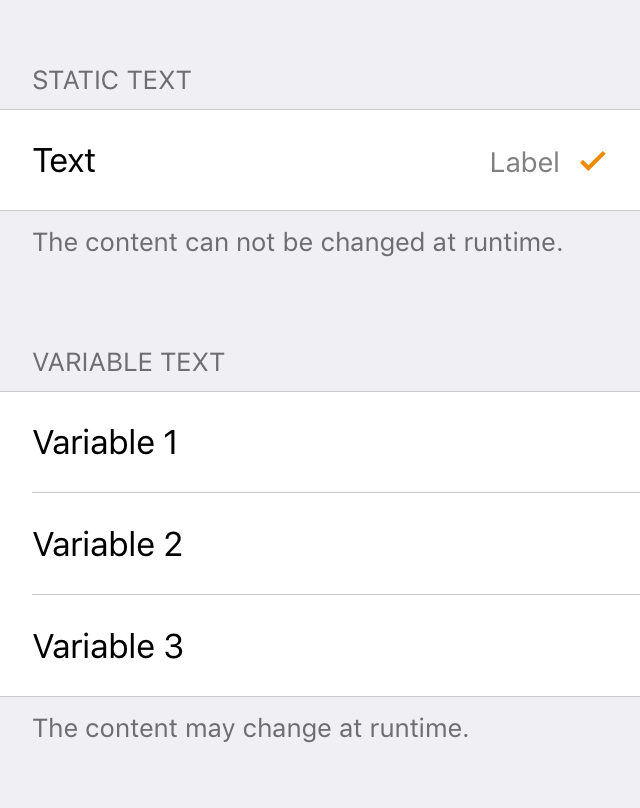
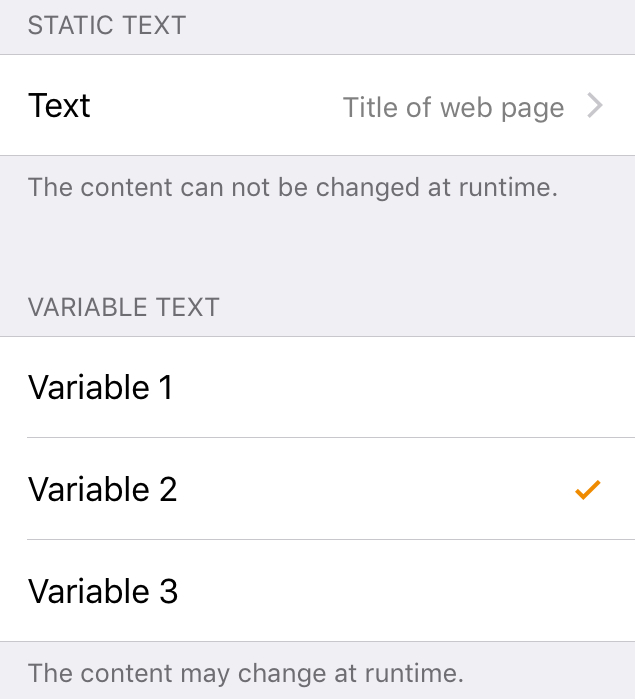
型雕 中的 文本 对象不但可以显示静态内容,更可以通过 数据源 显示动态变化的内容。

- 静态文本 : 显示在设计时输入的文本内容。这些文本内容在运行演示过程中不可改变。
- 变量1 : 显示来自变量1的内容。变量1是通用变量。
- 变量2 : 显示来自变量2的内容。变量2通常用于显示当前音视频媒体文件的当前播放进度,形如“mm:ss”。
- 变量3 : 显示来自变量3的内容。变量3通常用于显示当前音视频媒体文件的总时长,形如“mm:ss”。
如果仅需要显示变量的部分内容,可以设定 起始位置 和 长度 属性。若均设置为 0 , 则显示该变量的完整内容。
可以为可变文本指定 前缀文字 和 后缀文字 。例如,显示 “打印 N 份”,并通过一个 步进器 对象来调节 N 的实际数值。
步进器
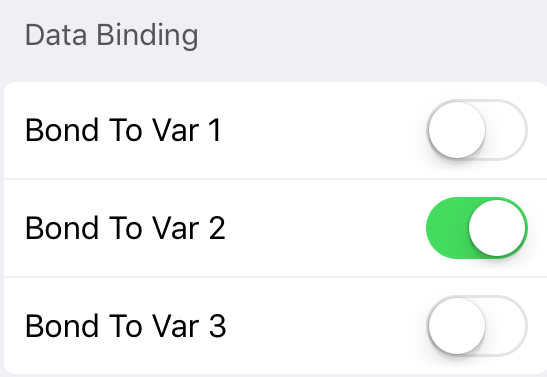
数据绑定对于步进器而言,是指该步进器用于操作哪一个数据变量。步进器可灵活对应一个或多个变量,以刷新这些变量的值。比如,如果我们在编辑模式下将一个 步进器 对象的 绑定到变量1 属性设定为 开启,那么在演示模式下,点击该 步进器 以增加/减小它的值时,型雕 会使用该 步进器 的当前值来刷新 变量1 。
内嵌网页
通过嵌入 网页 对象,应用原型不仅仅能显示网站内容,还能与之交互。
指定网址来源
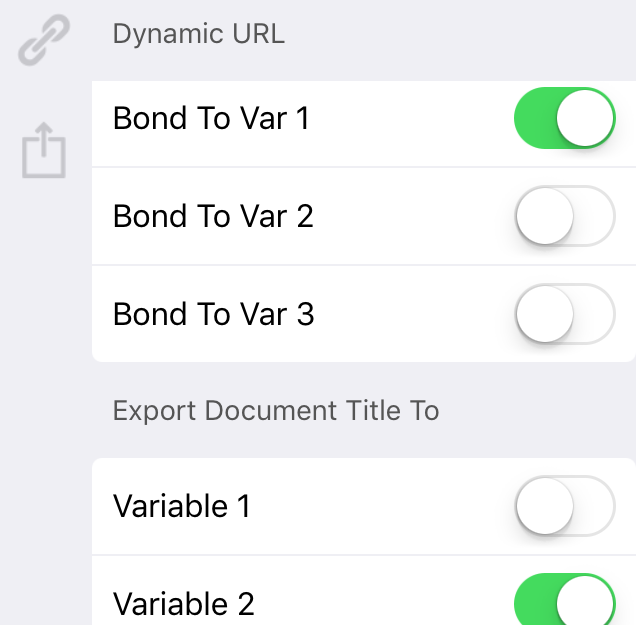
除了指定一个固定的网络地址外,内嵌网页对象还可访问存储在任何一个数据变量中的网址。
输出网页标题
当网页加载完毕,可以将网页的标题写入任何一个变量。
点击与跳转
借助内嵌网页对象,可以轻易实现“点击链接,打开网页”。
- 创建一些页面,使其包含一个 内嵌网页 对象,指定其 网页地址 。
- 创建一些对象,选择一个上述页面作为其 链接目标 。
- 运行这个原型,试一试点击并跳转?
扫描与跳转
有时,我们希望跳转的地址是动态变化、无法预知的。这几乎已经超出了”原型设计软件“的范畴。然而,型雕 却通过强大的数据引擎可以支持这一特性。参见用例 扫描与跳转。
表格与集合
型雕 引入了 数据模版 的概念来真实地驱动您的表格和集合视图组件。

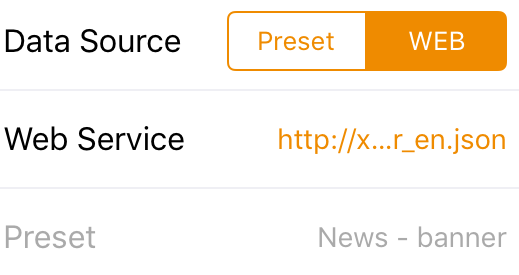
型雕 预先提供了多套数据模版供取用。唤出 属性编辑器 ,将 数据来源 设置为 预置 ,然后点击 预置 模版列表,从中选取其中之一来使用。
自行定制数据模版,将更贴合真实应用。唤出 属性编辑器, 将 数据来源 设置为 预置 ,然后点击 数据模版 唤出 数据模版编辑器 ,即可浏览已有的数据模版,并新建、删除、修改它们。
甚至可以为设计的原型提供动态的真实的业务数据。唤出 属性编辑器, 将 数据来源 设置为 网络服务 ,然后填写一个指向该网络服务的 URL 地址。该 URL 必须以指定 JSON 格式返回数据。它既可以指向一个提供真实业务数据的网络服务 API,也可以指向一个网络上的静态 JSON 文件。下面有一个返回数据的例子,看看是不是非常简单?
{
"name" : "我的数据",
"sections" : [
{
"cells" :
[
{
"image" : "http://www.demo.com/1.jpg",
"title" : "标题1",
"subtitle" : "副标题1"
},
{
"image" : "http://www.demo.com/2.jpg",
"title" : "标题2",
"subtitle" : "副标题2"
}
]
},
]
}
强大的数据模版当然不止于此,完全可以设计多个数据区,为每个数据区设计不同的样式,并提供不同的业务数据。
{
"name" : "我的数据",
"sections" : [
{
"title" : "第一区",
"cellStyle" : "subtitle",
"cellHeight" : 80.0,
"cellWidth" : 100.0,
"cellPadding" : 8.0,
"cellInsetsTop" : 10.0,
"cellInsetsRight" : 10.0,
"cellInsetsBottom" : 10.0,
"cellInsetsLeft" : 10.0,
"cellImageViewHeight" : 60.0,
"cellImageViewWidth" : 80.0,
"cellImageViewBackgroundColor" : "ECF0F1",
"cellImageViewContentMode" : 2,
"cellImageViewCornerRadius" : 0.0,
"cellTextLabelHeight" : 16.0,
"cellTextLabelTextColor" : "34495E",
"cellTextLabelFontSize" : 16.0,
"cellTextLabelAlignment" : 0,
"cellTextLabelNumberOfLines" : 1,
"cellDetailTextLabelHeight" : 36.0,
"cellDetailTextLabelTextColor" : "7F7F7F",
"cellDetailTextLabelFontSize" : 13.0,
"cellDetailTextLabelAlignment" : 0,
"cellDetailTextLabelNumberOfLines" : 0,
"cells" : [
{
"image" : "http://www.demo.com/1.jpg",
"title" : "标题1",
"subtitle" : "副标题1"
},
{
"image" : "http://www.demo.com/2.jpg",
"title" : "标题2",
"subtitle" : "副标题2"
}
]
},
{
"title" : "第二区",
"cellStyle" : "vertical",
"cellHeight" : 272.0,
"cellWidth" : 100.0,
"cellPadding" : 16.0,
"cellInsetsTop" : 10.0,
"cellInsetsRight" : 10.0,
"cellInsetsBottom" : 10.0,
"cellInsetsLeft" : 10.0,
"cellImageViewHeight" : 133.0,
"cellImageViewWidth" : 80.0,
"cellImageViewBackgroundColor" : "ECF0F1",
"cellImageViewContentMode" : 2,
"cellImageViewCornerRadius" : 0.0,
"cellTextLabelHeight" : 18.0,
"cellTextLabelTextColor" : "1F1F21",
"cellTextLabelFontSize" : 17.0,
"cellTextLabelAlignment" : 0,
"cellTextLabelNumberOfLines" : 1,
"cellDetailTextLabelHeight" : 66.0,
"cellDetailTextLabelTextColor" : "404040",
"cellDetailTextLabelFontSize" : 16.0,
"cellDetailTextLabelAlignment" : 0,
"cellDetailTextLabelNumberOfLines" : 0,
"cells" : [
{
"image" : "http://www.demo.com/1.jpg",
"title" : "标题1",
"subtitle" : "副标题1"
},
{
"image" : "http://www.demo.com/2.jpg",
"title" : "标题2",
"subtitle" : "副标题2"
}
]
}
]
}
图表
饼图 组件和 条形图 组件是由数据进行驱动的。因此,设置其内部数据项的数值,可以改变其外观,包括每条数据项的百分比、形状与大小。
对于 饼图 组件,唤出其 属性编辑器 ,通过 当前项 来设定当前操作的是哪一条数据,然后修改 数据项数值 。而 条形图 组件的操作与之相似。
事件驱动
事件与动作
型雕 原型由事件驱动。每种事件均对应一个或多个响应动作,进而与变量结合使用,让原型无限灵活,轻松实现跨页面传参、条件判断等高级逻辑。
型雕 中的事件分为两大类:页面事件 和 对象事件 ,分别触发 页面动作 和 对象动作 ,并常常结合起来使用。
动作前置条件
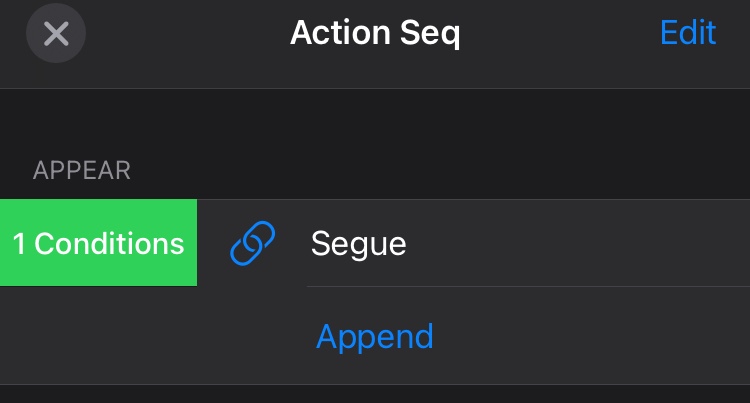
在设定 动作 后,可以为该动作的执行施加一个(或者一系列)前提条件。
在 动作序列编辑器 中,按住任一动作不放,并向右滑动手指。编辑器会显示出在执行该动作前必须先满足多少条前提条件。点击这些条件,以进入 条件编辑器 。

在引入条件前,型雕 中的机制是 事件 -> [动作]。当事件被触发时,执行相应的一系列动作。
在引入条件后,型雕 中的机制是 事件 -> [条件-动作]。当事件被触发时,执行相应的一系列动作。对于其中的每个动作,都仅当满足其全部前提条件时,才会被执行。
目前,支持的条件包括:
- 数值类算术比较: 如果 参数1 的值 大于/等于/小于 参数2 的值。其中,参数可以是 变量1~3,或者是一个 预设值。
事件
页面事件
页面事件
页面事件 作用于整个页面,是一种全局事件,并触发一个或多个响应动作 。
- 页面出现 - 当页面出现时触发。可以同时触发多种页面动作。
- 摇晃设备
- 数据变化 - 指定一个数据监视表达式。比如,将变量的内容视为字符串,监视变量的长度(字符数量),当其发生变化且达到或超过指定阈值时触发。或者,将变量的内容视为数值,监视变量的值,当其发生变化且达到或超过指定阈值时触发。
- 左划手势 - 在设备屏幕上从右到左划动手指。
- 右划手势 - 在设备屏幕上从左到右划动手指。
- 定时器 - 延时一定时间后,自动触发,参数为延时时间(秒)
- 音频/视频播放完毕
对象事件
对象事件
对象事件 是一种作用于单个对象的局部事件,并触发相应的 对象动作 或者 页面动作。
常见的对象事件有:
- 出现 - 被大多数对象默认支持。
- 点击 - 被大多数对象默认支持。也有部分特殊对象不支持点击事件,比如 组合对象、选取器对象等。
- 对象特有 - 部分特殊对象会拥有其专有的对象事件,比如,二维码扫描器对象就拥有一种专有事件 “识别成功”。
通用事件
通用事件 是一组全局事件,页面和对象都可以响应这些通用事件。
- 通用事件 1
- 通用事件 2
- 通用事件 3
动作
除了部分对象专属动作外,大部分动作既能作为页面动作,也能作为对象动作。
页面动作
页面动作 用于响应页面事件。
对象动作
对象动作 用于响应 对象事件。有些对象也能响应部分页面事件。大多数对象都支持一些通用对象动作,比如 链接。部分对象还拥有其专有动作。比如,按钮 对象就支持专用动作 设定标题。
链接与转场
基于对象事件
热点

- 从 对象面板 插入一个对象,通常为矩形,也可以为其它形状,让其轮廓与目标区域尽量贴合。
- 插入后,把它拖动到适当的位置和大小,设定它的 链接 属性。
- 最后,清除其 填充 属性,从而让其不再可见。即点击 “None” 按钮,将它的 填充 属性设定为 无 。注意!不要将其“不透明度”设为0。
基于页面事件
在 页面事件 编辑器中,设定页面属性 页面事件 和 链接动作 ,可以通过所指定的页面事件来触发页面跳转,而无需借助页面对象。
转场
传统演示软件将作品视为一张张幻灯片,只能线性切换幻灯片,移到下一页,或者返回上一页。传统的原型软件通常将设计作品视为一张张静止的画面,并在一个二维平面上进行页面跳转。然而,在型雕中,页面跳转是在一个三维空间中进行的。
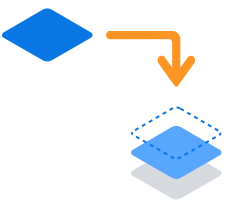
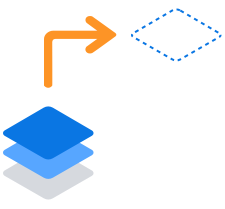
型雕支持两种转场动作:叠放、移走。


数据输入与处理
在演示模式下,型雕 支持通过多种方式输入真实的数值/文字内容,并与之交互。

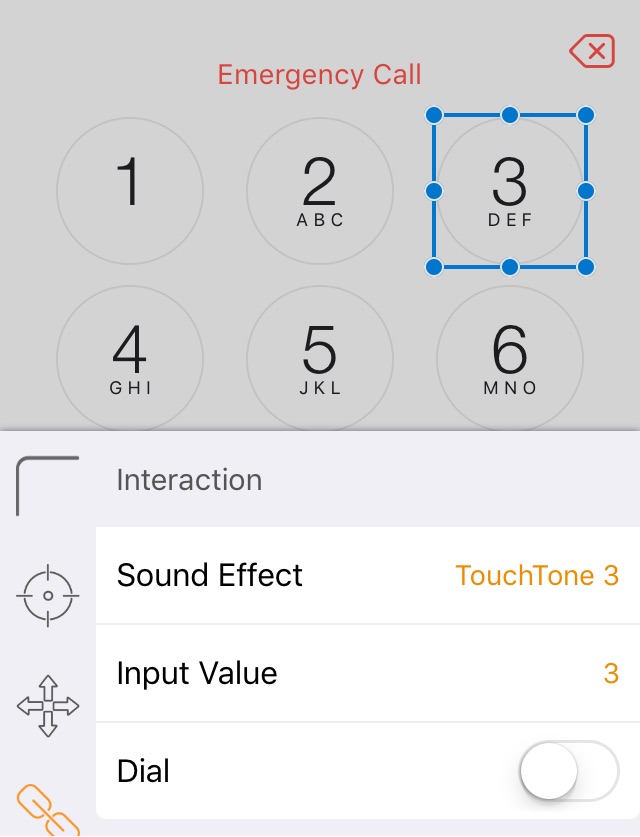
首先,型雕 允许将任意图形对象视为某种键盘上的按键,通过其输入真实的数值/文字内容,并与之交互。
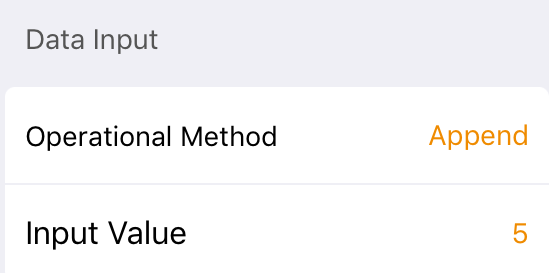
每个按键所代表的键值/内容,可以通过 输入值 属性,又称 操作数 属性,来设定。当一个“按键”被点击后,这个“按键”的值会被进行处理。
数据运算方法 决定了如何处理 输入值 属性,包括:
- 赋值 :用操作数来设置变量的内容,或替换原有内容。
- 递增 :令变量作为被加数,操作数作为加数,求算术和。然后,将结果赋给变量。💡当加数为负数时,实际效果为递减。
- 拼接到尾部 :将操作数和变量均视为字符串,将操作数拼接到变量的尾部。
- 清除 :清除变量的内容。
另外, 二维码扫描器 对象也可以被用来输入真实的文本、网址或者数字。一旦某个二维码被成功识别,其识别结果将被自动存储到输入缓冲区中。
更换图片
可以在运行演示时,动态更换页面中的图片,甚至拍摄一张新照片来使用。
为此,对象支持多种相关动作:
- 预设图片:从 型雕云 中选取一张图片,并保存到图片变量。
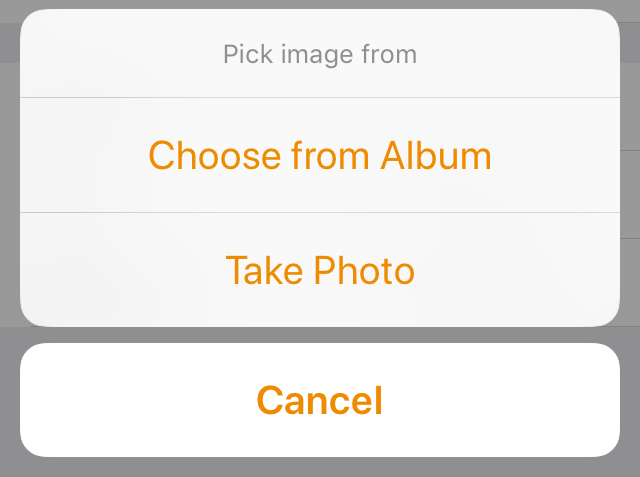
- 从相册选取:从手机相册选取一张已有的照片,并保存到图片变量。
- 拍照:通过手机摄像头拍摄一张新照片,并保存到图片变量。
- 清除:清除图片变量的现有内容。
为了在运行演示时动态的更换图片,我们可以先插入一个图片对象,令其显示来自 图片变量 的内容。然后为其指定 从相册选取 或者/和 拍照 行为属性。


改变图层
在交互演示时,可动态地改变图层之间的叠加关系,包括:
- 将对象移动到最上层,即置为前景层
- 将对象移动到最底层,即置为背景层
- 删除对象
型雕 专门提供了一个交互原型指南来演示此特性: 创建新原型 > 来自模版 > 高级交互。
显示对话框
在设计模式下,为一个对象指定“对话框”动作,为其设定样式、标题,及若干选项。
在演示模式下,触发此动作后,会动态地弹出对话框,并与之交互。
注意:显示对话框 动作不能与 全屏播放视频 动作同时使用。
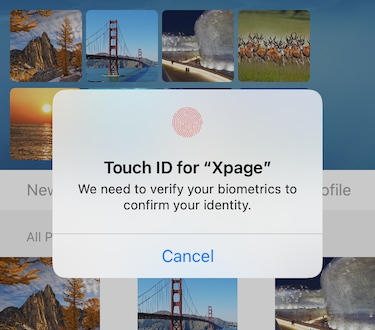
生物特征授权
为了使用 TouchID/FaceID, 您可以:
- 确认已经购买了内购项目 高级交互,或者 全能包。
- 打开页面进行编辑.
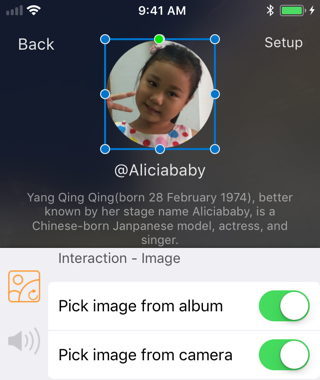
- 唤出 快捷菜单 > 偏好设置 > 对象上下文菜单 > 交互, 开启此选项。
- 插入一个基本对象,比如矩形,椭圆,或者图片。
- 点击对象,唤出 上下文菜单。点击 交互 > 生物特征授权, 开启此交互。如果需要,可以指定当授权成功后需要触发哪些事件。
- 在页面的其他地方,处理你所触发的事件。
- 运行您的原型,以测试它。

目前,已经有一个演示 TouchID/FaceID 的原型示例。打开 社区 > 生物特征授权, 运行它. 您的设备机型必须支持 TouchID/FaceID 以运行此原型.
动画
如需使用交互动画,请先确认相关选项处于 开启 状态:页面菜单 -> 偏好设置 -> 对象编辑器 -> 动画。
在 型雕 中,对象的某些动作会让其执行一段动画:
- 位置
- 移动到指定位置,包括沿水平方向移动到指定坐标,和沿垂直方向移动到指定坐标,并且可以同时生效。
- 相对于当前位置移动指定距离,包括沿水平与垂直两个方向的移动,,并且可以同时生效。
- 大小: 将 宽度 和 高度 变化为指定值。
- 颜色: 渐变为指定颜色。目前,仅支持单色填充的元素,而对渐进色填充的元素和图片填充的元素无效。
- 透明度: 渐变为指定值。
- 圆角半径: 渐变为指定值。
- 旋转: 可以指定旋转角度(0~360)。
这些动画通常都支持如下一些参数:
- 持续时间: 动画从开始到结束的持续时间,以秒计算。
- 自动反转: 是否在完成后自动反转动画。仅限部分动画支持,比如旋转、变色等。
- 自动重复: 是否在完成后(无限)重复执行动画。仅限部分动画支持,比如旋转等。
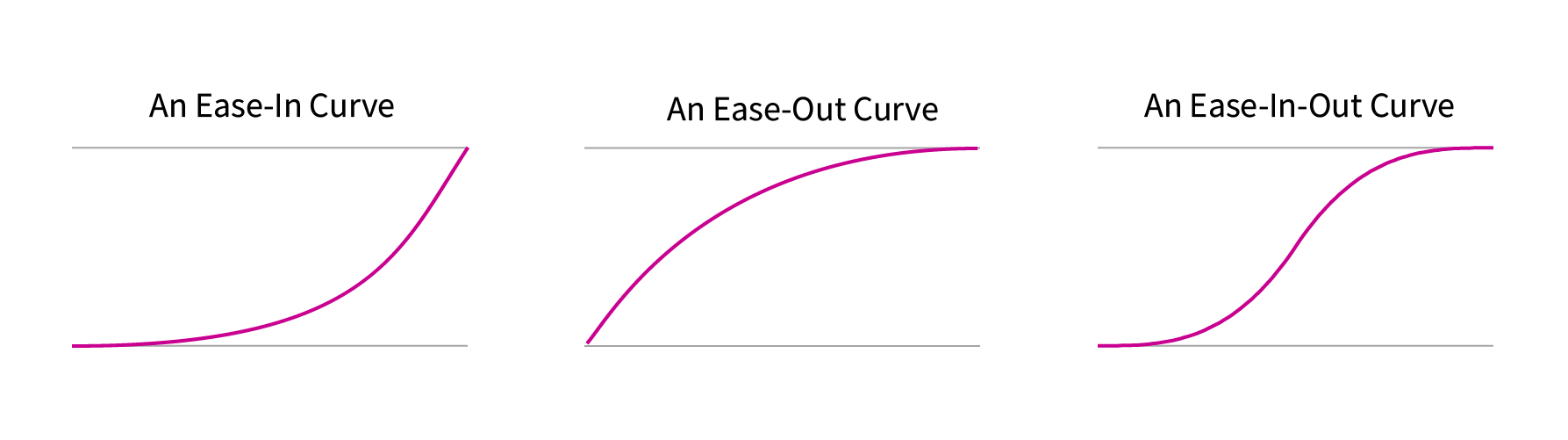
- 缓动曲线: 仅限部分动画支持,比如旋转、相对移动等。
- 线性: 匀速执行,将动画序列按时间均匀分布在整个动画周期内。
- 缓入: 动画在开始时相对较慢,然后在动画过程中逐渐加速。
- 缓出: 动画在开始时相对较快,然后在动画过程中逐渐减速。
- 缓入缓出: 动画在开始时相对较慢,然后逐渐加速。动画会在中间点达到最快速度,然后再次逐渐减速,直到动画结束。

播放音频
在演示模式下,如果一个 播放音频 动作被激活,则会开始播放该动作所指定的音频或系统音效。
在播放过程中,型雕 会把这个音频的当前播放时间进度默认输出到 变量2 ,把这个音频的总时长输出到 变量3 。
播放视频
播放视频。
在 iPhone 上,通常以全屏方式播放视频,并遮挡页面中的对象。当视频播放完毕,这些被遮挡的对象会重新出现,并触发它们的“出现事件”。

挑战:结合运用
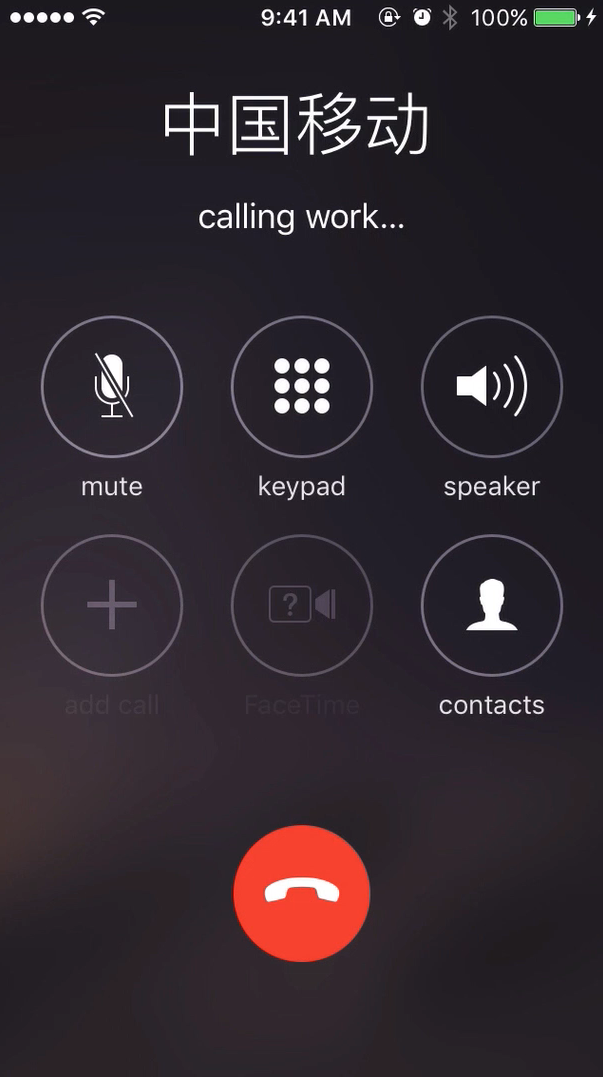
拨打真实电话
假设我们要设计一个原生的电话拨号应用,让其拨打任意的真实电话号码。

- 插入一些图形对象作为电话号码按键。这可以通过设定这些对象的 输入值 属性来实现,比如 0 ~ 9。将其 输入方法 属性定义为 添加到末尾 。将其 数据绑定 属性定义为 绑定于数据变量1 。同时,为了拨号过程更加逼真,还可以设定这些“电话按键”的 音效 属性。
- 插入一个 文本 对象用来显示输入的电话号码。将其 数据源 定义为 使用数据变量1 。
- 插入一个图形对象作为删除按钮。这可以通过设定这个对象的 输入方法 属性为 清除 来实现。
- 插入一个图形对象作为拨号按钮。这可以通过设定这个对象的 拨号 属性来实现。
万事俱备。运行,开始打电话。
- 进入 演示 模式。
- 输入想要拨打的电话号码,即点击相应的“数字按键”。
- 点击"拨号按钮"。
现在,我们的原型会真实地去拨打所输入的电话号码。

扫描与跳转
挑战:扫描二维码,然后跳转到该二维码所代表的网络地址?
综合运用网页组件、文本组件和扫描器组件,可以成功来完成这一挑战。
进入编辑模式:
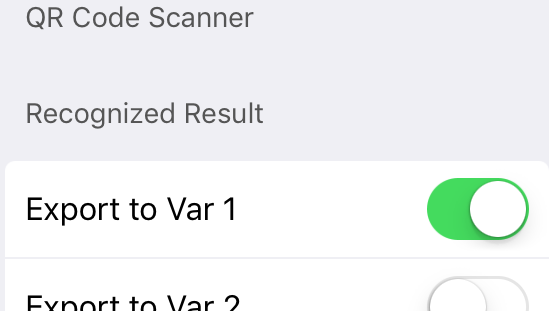
- 插入一个 二维码扫描器 对象,将它的 将结果输出到变量1 属性设定为 开启 。

- 插入一个 内嵌网页 对象用来显示所返回的网页。将它的 网址来源 属性设定为 来自变量1。再将它的 输出标题 属性设定为 将标题输出到变量2 。

- 插入一个 文本 对象用来显示网站标题。将它的 数据源 属性设定为 来自变量2 。

进入演示模式,二维码扫描器 对象会自动激活设备的物理摄像头,开始扫描。当其成功识别了一个指向网络地址的二维码后, 并会将识别到的网络地址写入 变量1 ,从而激活 内嵌网页 对象去访问该地址。而当 内嵌网页 对象成功获取到网页内容后,会将所返回的网页的标题写入到 变量2 ,从而让 文本 对象展现其内容。

性能优化
在每次创建、编辑或移动对象时, 型雕 都会呈现您在绘图区域中看到的内容。你拥有的对象和细节越多, 型雕 要做的工作就越多。
让您的原型具有卓越的设计质量,同时让您的设计运转如飞,才能体现出您伟大的技巧。
关闭自动保存
如果文档中含有大量设计对象,在开启 自动保存 特性时,会显著降低编辑器的响应速度。
必要时,尝试 关闭自动保存 特性以提高性能。
避免大尺寸图片
大尺寸图片会显著增大文档体积、拖慢运行速度,应避免将其直接嵌入设计文档中。当文档中存在大量图片时,比如在集合或表格中包含大量图片时,对图片的优化尤为重要。
- 尽量使用内置素材,因为其已经充分优化。
- 尽量使用网络图片,因为仅仅需要在您的设计中嵌入一条链接而已(建议使用小尺寸的网络图片)。
- 当从 相册、拍照、文件获取素材时,尽量使用缩略图,而不是大尺寸原始图片。
坚持简单的设计风格
关闭纹理,阴影,模糊等特殊视觉效果, 特别是在产品建模的过程中。
如有必要,仅在设计的最后阶段,需要输出逼真的视觉设计稿时,才开启这些效果。
隐藏不需要的图形对象
所拥有的图形对象越多, 型雕 的运行速度就越慢。
通过控制图层的可见性, 可以提高性能。
内购
付款后仍无法使用
当购买成功后,型雕 会予以提示。然而,有时会由于网络故障等技术性原因,在付款成功后,苹果商店 却迟迟不能通知 型雕,导致仍无法使用相应功能。
可以稍等片刻,点击 恢复,以从 苹果商店 免费获取所有已购内容。或者再次点击 购买,从 苹果商店 免费获取同一个内容。型雕 目前为止提供的都是一次性购买后永久使用的内容,所以用户大可放心,不会(也无法)重复购买。
从技术上讲,如果付款后未能激活“内购内容”(即便是点击“恢复”),有几种可能:
- 苹果商店 未能成功收到您的付款。此时,用户需要检查支付是否成功,是否有退款。
- 苹果商店 已成功收到您的付款,但却未将所购项目下发到您的设备。其标志为用户的 Apple ID 邮箱会收到一份确认邮件,其标题为“Apple 提供的收据”,但在您的设备上仍无法解锁所购项目。在此情况下,用户只能静等苹果商店恢复正常,每隔几小时按内购界面的 恢复 按钮重试即可。苹果商店 通常只需要数小时或者数天即能恢复正常。
一份订阅/购买可用于多少台设备上?
适用于您的所有设备。只需在您的设备上下载 型雕 并点击订购窗口底部的 恢复 按钮即可。
重新安装后
从设备上删除并重新安装 型雕 应用后,可以免费恢复原来的已购内容。进入 型雕 的内购界面,点击下方的 恢复 按钮,从苹果商店免费获取所有已购内容。
订阅结束后
订阅结束后,您仍可以正常访问您所创建的作品。实际上,无论是否订阅,您都可以正常打开、编辑、演示您所创建的作品,只是订阅服务提供了一些额外的高级功能。
其它
备份
为了稳妥起见,建议用户定期备份自己的文档。目前,建议通过 导出到邮件 的方式来备份现有的文档,并通过命名来区分版本。
加入测试
每次面临版本更新时,我们始终努力确保您的旧版文档能无缝迁移,并会告知已知的兼容性问题。更进一步的,如果您成为了 型雕 测试员,就可以随时使用苹果公司的 TestFlight 应用来回滚 型雕 应用的历史版本,然后再恢复您预先备份的旧版文档。这样,既可以提前尝鲜新功能,又可以保证文档安全。